Adobe Photoshop, atau biasa disebut Photoshop, adalah perangkat lunak editor citra buatan Adobe Systems yang dikhususkan untuk pengeditan foto/gambar dan pembuatan efek. Perangkat lunak ini banyak digunakan oleh fotografer digital dan perusahaan iklan sehingga dianggap sebagai pemimpin pasar (market leader) untuk perangkat lunak pengolah gambar, dan, bersama Adobe Acrobat, dianggap sebagai produk terbaik yang pernah diproduksi oleh Adobe Systems. Versi kedelapan aplikasi ini disebut dengan nama Photoshop CS (Creative Suite), versi sembilan disebut Photoshop CS2, versi sepuluh disebut Adobe Photoshop CS3 , dan versi yang terakhir (kesebelas) adalah Adobe Photoshop CS4.
Mengenal Corel Draw X4
Posted by Eskul Desain MTsN4
Posted on 5:17 AM
with No comments
Sebagai salah satu program grafis pengolah vector, CorelDRAW banyak digunakan oleh para desainer grafis profesional untuk menuangkan berbagai ide kreatif. Versi terbarunya, CorelDRAW X4, telah dirilis pada tahun 2008 dengan penambahan sejumlah fitur baru di dalamnya.
Pengoperasian yang mudah dan fasilitas tools yang semakin lengkap menjadikan CorelDRAW X4 sebagai salah satu program grafis andalan dan patut diperhitungkan. Wajar bila program ini banyak digunakan untuk keperluan pembuatan desain seperti: kartu nama, brosur, poster, iklan, pembuatan layout majalah dan masih banyak lagi.
Pengoperasian yang mudah dan fasilitas tools yang semakin lengkap menjadikan CorelDRAW X4 sebagai salah satu program grafis andalan dan patut diperhitungkan. Wajar bila program ini banyak digunakan untuk keperluan pembuatan desain seperti: kartu nama, brosur, poster, iklan, pembuatan layout majalah dan masih banyak lagi.
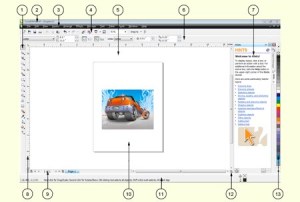
Hal terpenting bagi mereka yang ingin menguasai CorelDRAW X4 adalah mengenali terlebih dulu area kerjanya. Lewat pengenalan elemen-elemen dasarnya, diharapkan akan muncul pemahaman tentang cara kerja program ini. Secara default (Standar), tampilan area kerja CorelDRAW X4 tampak seperti pada gambar di bawah ini.
 Keterangan:
Keterangan:1.Toolbox, 2. Title Bar, 3. Menu Bar, 4. Toolbar, 5. Drawing Window, 6. Property Bar, 7. Docker, 8. Rulers, 9. Document Navigator, 10. Drawing Page, 11. Status Bar, 12. Navigator, 13. Color Palette.
1.Toolbox
Toolbox adalah sebuah kotak (box) penyimpanan berbagai alat (Tool) untuk keperluan menggambar, memberi warna, memodifikasi objek dan menulis teks. Tidak semua alat ditampilkan dalam Toolbox. Untuk membuka alat yang tersembunyi, klik tanda segitiga kecil yang ada di pojok kanan bawah sebuah alat.
Toolbox adalah sebuah kotak (box) penyimpanan berbagai alat (Tool) untuk keperluan menggambar, memberi warna, memodifikasi objek dan menulis teks. Tidak semua alat ditampilkan dalam Toolbox. Untuk membuka alat yang tersembunyi, klik tanda segitiga kecil yang ada di pojok kanan bawah sebuah alat.
2.Title Bar
Title Bar adalah batang jendela yang berisi informasi nama program (CorelDRAW X4) dan nama dokumen yang sedang aktif. Selain berisi informasi nama program dan nama dokumen, Title Bar juga dapat dipindahkan dengan cara klik ganda kemudian geser ke posisi yang Anda inginkan.
Title Bar adalah batang jendela yang berisi informasi nama program (CorelDRAW X4) dan nama dokumen yang sedang aktif. Selain berisi informasi nama program dan nama dokumen, Title Bar juga dapat dipindahkan dengan cara klik ganda kemudian geser ke posisi yang Anda inginkan.
3.Menu Bar
Menu Bar adalah sederetan tombol perintah yang memiliki fungsi berbeda-beda. Ada dua belas pilihan yang terdapat dalam Menu Bar yaitu File, Edit, View, Layout, Arrange, Effects, Bitmaps, Text, Table, Tools, Window dan Help.
Menu Bar adalah sederetan tombol perintah yang memiliki fungsi berbeda-beda. Ada dua belas pilihan yang terdapat dalam Menu Bar yaitu File, Edit, View, Layout, Arrange, Effects, Bitmaps, Text, Table, Tools, Window dan Help.
4.Toolbar
Toolbar adalah sederetan tombol shortcut untuk menjalankan suatu perintah dengan cepat. Secara default (standar), Toolbar terlihat seperti pada.
5.Drawing Window
Drawing Window adalah area putih di luar Drawing Page (Kanvas Kerja) yang dibatasi oleh Scroll Bars di sisi kanan dan bawah.Di area ini, Anda dapat menempatkan objek apa saja yang diperlukan untuk bahan desain. Objek-objek yang berada di area Drawing Window tidak akan tercetak, kecuali Anda memasukannya terlebih dulu ke dalam Drawing Page.
Drawing Window adalah area putih di luar Drawing Page (Kanvas Kerja) yang dibatasi oleh Scroll Bars di sisi kanan dan bawah.Di area ini, Anda dapat menempatkan objek apa saja yang diperlukan untuk bahan desain. Objek-objek yang berada di area Drawing Window tidak akan tercetak, kecuali Anda memasukannya terlebih dulu ke dalam Drawing Page.
6.Property Bar
Property Bar adalah sederetan tombol yang menyesuaikan diri dengan alat yang Anda pilih dalam Toolbox. Tombol – tombol di dalam Property Bar secara otomatis akan berubah mengikuti alat (tool) yang dipilih di dalam Toolbox. Sebagai contoh, saat Anda menekan Text Tool di dalam Toolbox, Property Bar akan terlihat seperti pada Gambar di bawah ini.
Property Bar adalah sederetan tombol yang menyesuaikan diri dengan alat yang Anda pilih dalam Toolbox. Tombol – tombol di dalam Property Bar secara otomatis akan berubah mengikuti alat (tool) yang dipilih di dalam Toolbox. Sebagai contoh, saat Anda menekan Text Tool di dalam Toolbox, Property Bar akan terlihat seperti pada Gambar di bawah ini.
7.Docker
Docker adalah kotak dialog berisi tombol-tombol perintah untuk mengatur sebuah objek. Secara default, posisi Docker terletak di sisi kanan area kerja. Namun, Anda bisa memindahkan posisinya dengan cara menggesernya (drag). Saat pertama kali menginstal CorelDRAW X4, hanya ada dua Docker yang ditampilkan yaitu: Hints dan Object Manager. Selain Hints dan Object Manager, masih ada beberapa Docker lainnya yang dapat Anda tampilkan. Sebagai contoh, untuk memunculkan Transformation Docker, langkah-langkah yang harus Anda lakukan adalah: klik Window pada Menu Bar → Dockers → Transformations → Position.
8.Rulers
Rulers adalah sebuah alat pengukur atau bisa dianalogikan sebagai penggaris untuk menunjukkan posisi dan ukuran objek yang Anda pilih. Selain itu, Rulers berfungsi untuk membuat Guideline (Garis Bantu). Caranya dengan menempatkan kursor di tengah-tengah Rulers, kemudian klik dan geser ke area Kanvas Kerja (Drawing Page).
Rulers adalah sebuah alat pengukur atau bisa dianalogikan sebagai penggaris untuk menunjukkan posisi dan ukuran objek yang Anda pilih. Selain itu, Rulers berfungsi untuk membuat Guideline (Garis Bantu). Caranya dengan menempatkan kursor di tengah-tengah Rulers, kemudian klik dan geser ke area Kanvas Kerja (Drawing Page).
9.Document Navigator
Document Navigator adalah sederetan tombol perintah yang berada di sudut kiri bawah jendela Drawing Window. Fungsinya selain untuk menambah halaman, juga untuk berpindah antar halaman.
Document Navigator adalah sederetan tombol perintah yang berada di sudut kiri bawah jendela Drawing Window. Fungsinya selain untuk menambah halaman, juga untuk berpindah antar halaman.
10.Drawing Page
Drawing Page adalah sebuah bingkai kotak di dalam Drawing Window dan merupakan area kerja utama.
Drawing Page adalah sebuah bingkai kotak di dalam Drawing Window dan merupakan area kerja utama.
11.Status Bar
Status Bar adalah batang jendela yang terletak di bagian paling bawah area program CorelDRAW X4. Status Bar berisi informasi mengenai objek (teks) seperti ukuran, bentuk, warna, outline, format gambar, jenis huruf dan ukurannya. Sebagai contoh, saat Anda menekan Text Tool di dalam Toolbox, Status Bar secara otomatis menginformasikan mengenai jenis huruf, ukuran dan warna yang dipakai.
Status Bar adalah batang jendela yang terletak di bagian paling bawah area program CorelDRAW X4. Status Bar berisi informasi mengenai objek (teks) seperti ukuran, bentuk, warna, outline, format gambar, jenis huruf dan ukurannya. Sebagai contoh, saat Anda menekan Text Tool di dalam Toolbox, Status Bar secara otomatis menginformasikan mengenai jenis huruf, ukuran dan warna yang dipakai.
12.Navigator
Navigator adalah sebuah tombol kecil berbentuk kaca pembesar yang terletak si sudut kanan bawah jendela Drawing Window. Saat tombol Navigator ditekan, akan muncul jendela kecil yang akan memperlihatkan keseluruhan objek (baik yang ada di Drawing Page maupun di area Drawing Window). Tekan dan geser kursor secara vertikal dan horizontal, kemudian lepaskan di tempat objek yang ingin Anda tuju.
Navigator adalah sebuah tombol kecil berbentuk kaca pembesar yang terletak si sudut kanan bawah jendela Drawing Window. Saat tombol Navigator ditekan, akan muncul jendela kecil yang akan memperlihatkan keseluruhan objek (baik yang ada di Drawing Page maupun di area Drawing Window). Tekan dan geser kursor secara vertikal dan horizontal, kemudian lepaskan di tempat objek yang ingin Anda tuju.
13.Color Palette
Color Palette adalah kumpulan warna di dalam sebuah bar dan terletak di tepi sebelah kanan. Secara default, mode warna yang ditampilkan dalam Color Palette adalah CMYK (Cyan, Magenta, Yellow and Black ). Namun, Anda bisa merubah atau menambah mode warna tersebut dengan mode warna lainnya. Sebagai contoh, Anda ingin menambahkan mode warna RGB (Red, Green and Blue) menjadi Color Palette. Langkah-langkah yang harus dilakukan adalah: klik menu Window → Color Palettes → Default RGB Palette. Selain itu, Anda juga bisa memindahkan posisi Color Palette ke posisi yang Anda inginkan.
Color Palette adalah kumpulan warna di dalam sebuah bar dan terletak di tepi sebelah kanan. Secara default, mode warna yang ditampilkan dalam Color Palette adalah CMYK (Cyan, Magenta, Yellow and Black ). Namun, Anda bisa merubah atau menambah mode warna tersebut dengan mode warna lainnya. Sebagai contoh, Anda ingin menambahkan mode warna RGB (Red, Green and Blue) menjadi Color Palette. Langkah-langkah yang harus dilakukan adalah: klik menu Window → Color Palettes → Default RGB Palette. Selain itu, Anda juga bisa memindahkan posisi Color Palette ke posisi yang Anda inginkan.
Cara Membuat Kaos dan Baju dengan Photoshop
Posted by Eskul Desain MTsN4
Posted on 11:58 PM
with No comments
selamat Datang di Desain MTsN4 Jaksel Desain kaos/t-shirt adalah salau satu bagian dari seni visual yang cukup menarik untuk digeluti, baik itu untuk keperluan bisnis, maupun hanya sekedar hobby untuk keperluan personal. Pada tutorial Photoshop kali ini, kita akan mempelajari bagaimana caranya membuat preview tampilan desain pada template t-shirt agar terlihat realistis sehingga cukup mewakili kondisi hasil akhir kaos setelah diproduksi/sablon. Tutorial ini sangat sederhana dan (semoga) dapat diikuti dengan mudah. :)
STEP 1
Buka Gambar template kaos di photoshop. kalo belum punya template kaos nya cari di google aja :D
STEP 2
Gunakan Pen Tool untuk menyeleksi kaos, buat yang belum tau cara menggunakan pen tool untuk membuat seleksi, lihat di tutorial ini.
STEP 3
Dalam keadaan seleksi kaos aktif, klik layer "Background", lalu tekan tombol Ctrl + J di keyboard. Maka akan muncul sebuah layer di atas layer "background" berupa duplikasi berdasarkan seleksi yang telah dibuat tadi.
STEP 4
Klik pada "layer 1", lalu tekan tombol Ctrl + L di keyboard untuk membuat adjustment Level untuk layer tersebut. Atur settingan pada adjustment level seperti gambar dibawah. Langkah ini akan membuat warna kaos pada "Layer 1" menjadi terang berwarna putih.
STEP 5
Ubah blending mode dari "layer 1" menjadi Multiply. Langkah ini membuat bagian yang tampil pada layer 1 hanyalah bayangan lipatan-lipatan baju.
STEP 6
Sekarang saatnya memasukkan desain kaos. Desain kaos di tutorial ini saya buat di Illustrator, tidak masalah kalau desain kamu di Photoshop atau CorelDRAW, langkah-langkahnya sama saja. Masuk sebentar ke Illustrator untuk meng-copy desain (Ctrl + C).
STEP 7
Kembali lagi ke Photoshop, lalu tekan tombol Ctrl + V untuk paste desain kaos ke Photoshop.
STEP 8
Klik layer "vector smart object" (layer desain kaos), Lalu tekan tombol Ctrl + [ di keyboard untuk memposisikan layer desain kaos dibawah layer 1. Sekarang preview desain terlihat lebih realistis karena bayangan lipatan kaos dari "layer 1" terlihat diatasnya.
STEP 9
Sekarang kita akan membuat agar desain kaos dapat diposisikan lebih bebas pada template. Caranya, tekan tombol Ctrl lalu klik pada thumbnail layer 1 untuk mengambil seleksi berdasarkan bentuk objek pada layer 1.
STEP 10
Sementara seleksi aktif, klik pada layer "vector smart object" lalu klik icon Add layer mask dibagian bawah layer palette. Layer mask akan terbentuk berdasarkan seleksi yang sedang aktif dan berfungsi agar bagian diluar seleksi tersebut tidak kelihatan pada area kerja. Jika sudah, klik pada tanda rantai diantara thumbnail layer "vector smart object" dan layer mask untuk menghilangkannya.
STEP 11
Langkah tadi membuat kita lebih bebas menggeser dan memperbesar desain kaos untuk mengatur posisi yang sesuai dengan tampilan kaos. Klik pada thumbnali layer "vector smart object" lalu tekan Ctrl + T (transform) di keyboard untuk mulai mengatur posisi tampilan desain pada kaos.
Hasil Akhir
Beginilah hasil akhir yang kita dapat pada tutorial photoshop kali ini. Bayangan lipatan kaos terlihat di atas desain dan membuat preview t-shirt tampil realistis.
Bagaimana menurut kamu? Jika ada kritik, saran, maupun pertanyaan. Silahkan disampaikan melalui kolom komentar ! By : Aafi Risya Maulana
Buka Gambar template kaos di photoshop. kalo belum punya template kaos nya cari di google aja :D
STEP 2
Gunakan Pen Tool untuk menyeleksi kaos, buat yang belum tau cara menggunakan pen tool untuk membuat seleksi, lihat di tutorial ini.
STEP 3
Dalam keadaan seleksi kaos aktif, klik layer "Background", lalu tekan tombol Ctrl + J di keyboard. Maka akan muncul sebuah layer di atas layer "background" berupa duplikasi berdasarkan seleksi yang telah dibuat tadi.
STEP 4
Klik pada "layer 1", lalu tekan tombol Ctrl + L di keyboard untuk membuat adjustment Level untuk layer tersebut. Atur settingan pada adjustment level seperti gambar dibawah. Langkah ini akan membuat warna kaos pada "Layer 1" menjadi terang berwarna putih.
STEP 5
Ubah blending mode dari "layer 1" menjadi Multiply. Langkah ini membuat bagian yang tampil pada layer 1 hanyalah bayangan lipatan-lipatan baju.
STEP 6
Sekarang saatnya memasukkan desain kaos. Desain kaos di tutorial ini saya buat di Illustrator, tidak masalah kalau desain kamu di Photoshop atau CorelDRAW, langkah-langkahnya sama saja. Masuk sebentar ke Illustrator untuk meng-copy desain (Ctrl + C).
STEP 7
Kembali lagi ke Photoshop, lalu tekan tombol Ctrl + V untuk paste desain kaos ke Photoshop.
STEP 8
Klik layer "vector smart object" (layer desain kaos), Lalu tekan tombol Ctrl + [ di keyboard untuk memposisikan layer desain kaos dibawah layer 1. Sekarang preview desain terlihat lebih realistis karena bayangan lipatan kaos dari "layer 1" terlihat diatasnya.
STEP 9
Sekarang kita akan membuat agar desain kaos dapat diposisikan lebih bebas pada template. Caranya, tekan tombol Ctrl lalu klik pada thumbnail layer 1 untuk mengambil seleksi berdasarkan bentuk objek pada layer 1.
STEP 10
Sementara seleksi aktif, klik pada layer "vector smart object" lalu klik icon Add layer mask dibagian bawah layer palette. Layer mask akan terbentuk berdasarkan seleksi yang sedang aktif dan berfungsi agar bagian diluar seleksi tersebut tidak kelihatan pada area kerja. Jika sudah, klik pada tanda rantai diantara thumbnail layer "vector smart object" dan layer mask untuk menghilangkannya.
STEP 11
Langkah tadi membuat kita lebih bebas menggeser dan memperbesar desain kaos untuk mengatur posisi yang sesuai dengan tampilan kaos. Klik pada thumbnali layer "vector smart object" lalu tekan Ctrl + T (transform) di keyboard untuk mulai mengatur posisi tampilan desain pada kaos.
Hasil Akhir
Beginilah hasil akhir yang kita dapat pada tutorial photoshop kali ini. Bayangan lipatan kaos terlihat di atas desain dan membuat preview t-shirt tampil realistis.
Bagaimana menurut kamu? Jika ada kritik, saran, maupun pertanyaan. Silahkan disampaikan melalui kolom komentar ! By : Aafi Risya Maulana
Special Text Effect
Posted by Eskul Desain MTsN4
Posted on 11:23 PM
with No comments
Selamat datang di Eskul Desain MTsN4 Jaksel. Tutorial ini akan membahas bagaimana membuat sebuah Text Effect dengan Photoshop. Untuk mencobanya, silahkan buka Photoshop Anda, dan buatlah kanvas dengan ukuran kira-kira 400X150pixel dengan warna apa aja boleh. Pilih Horizontal Type Tool (T) dan tuliskan kata “welcome” dengan warna biru muda (#6ba3de).

Beralih pada palete layer, klik Add a layer style dan pilih Blending Options.

Saat kotak dialog Blending Options tampil, klik pada pilihan Drop Shadow dan ubah Angle-nya menjadi 180.

Klik lagi pada pilihan Inner Shadow, ubah warna Blend Mode-nya menjadi warna biru tua (#2457a5) dan ubah juga Angle-nya menjadi 180.




.jpg)

















.jpg)
